Photo Shop 使いこなしⅧ テキストや写真への効果適用
Ⅶでバックグラウンド用素材の探し方と加工について紹介しました。

ライブのフライヤーであれば出演者や日時・場所など伝えなければならない必須項目が少なからずあります。
それらを強調しつつ、フライヤー全体のイメージを上げてゆくためには、テキストびデザイン効果を加えることが重要です。
テキストのデザインといえば、まずはフォントです。
フォントはⅠで紹介したように、いろいろなものがネットで公開されています。
気に入ったものをダウンロードしてWindowsに加えましょう。
加え方もⅠで紹介しています。
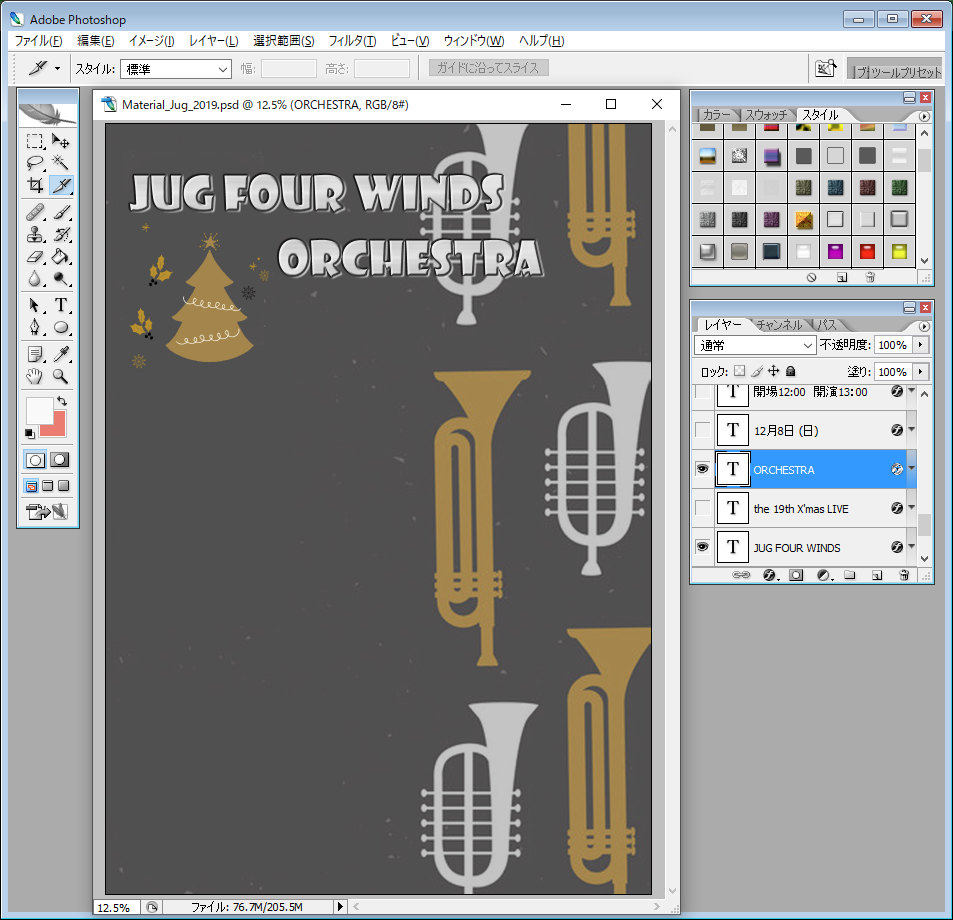
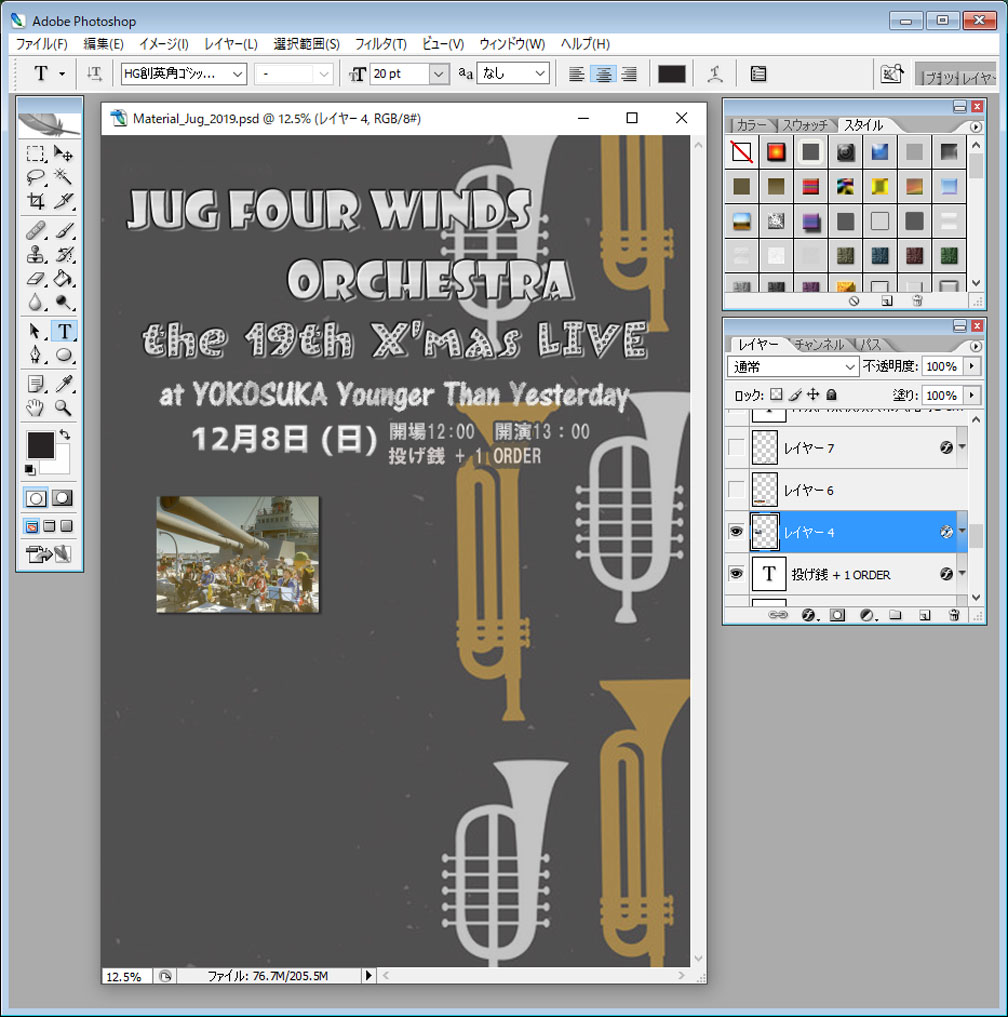
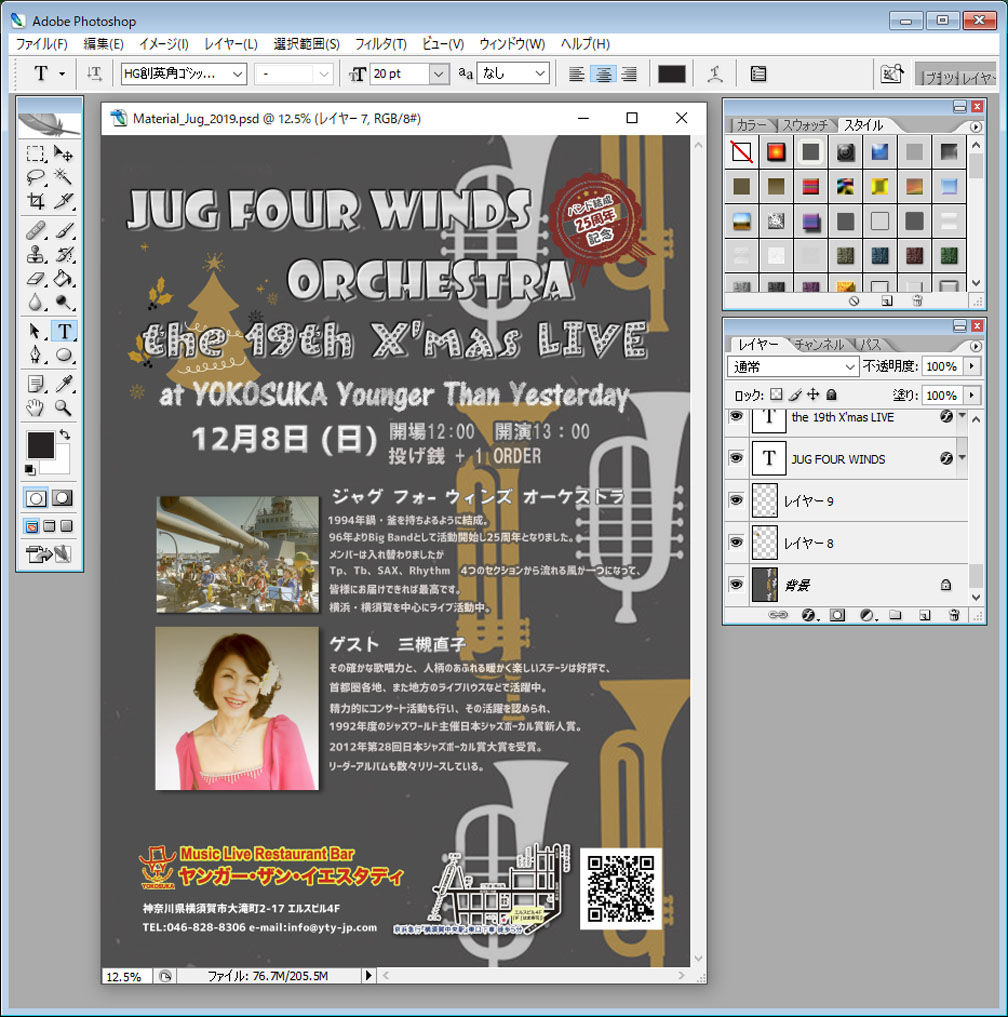
最初の例はバンド名の「JUG FOUR WINDS ORCHESTRA」の修飾です。

フォントは「Showcard Gothic」を選びました。
この文字にスタイルを適用します。「つや消しメタル(光沢)」を選びます。
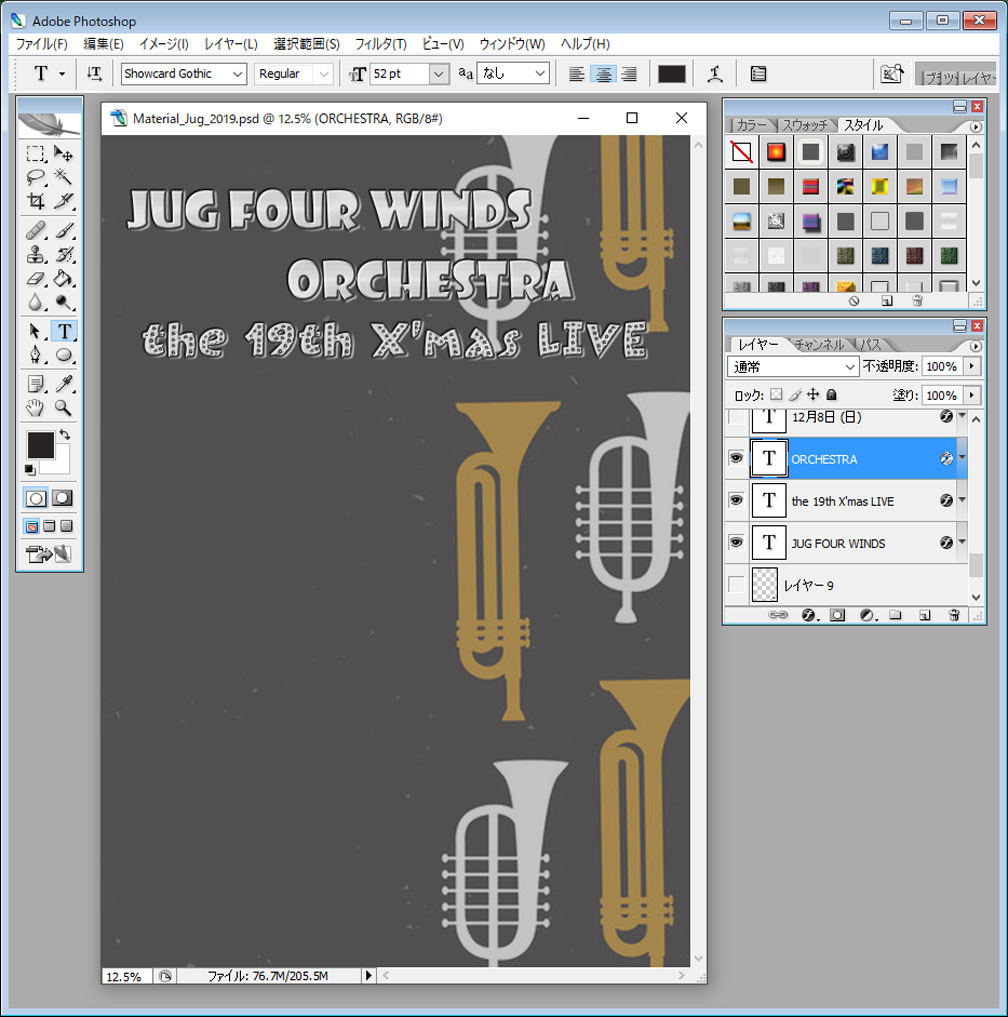
つぎにライブ名である「the 19th Xmas Live」を加えます。

フォントは「Plastic Fantastic Dots Demo」を選びました。
同じくスタイル「つや消しメタル(光沢)」を適用します。
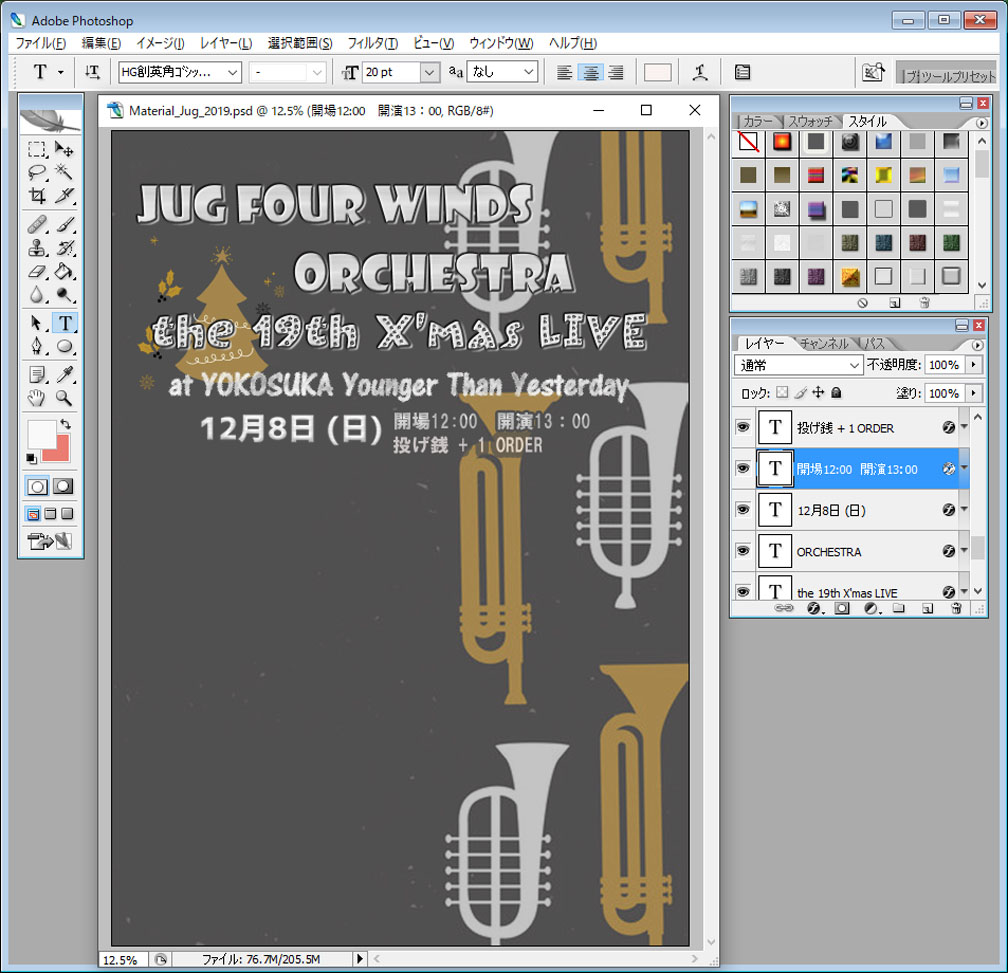
同様に、テキストを増やしてゆきますが、バックグラウンドの絵との重なりに対し、多少の工夫をします。

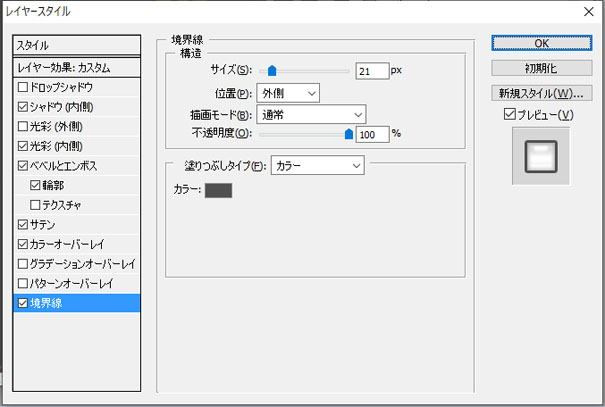
「開場12:00・・+ 1 Order」までがトランペットの金色にかぶさってしまっています。互いに少し明るめの色なので「開場12:00・・+ 1 Order」にレイヤー効果の「境界線」を加えます。
色はバックグラウンドのグレーにします。

次にバンドの写真を張り付けます。
もとの写真はこれです。

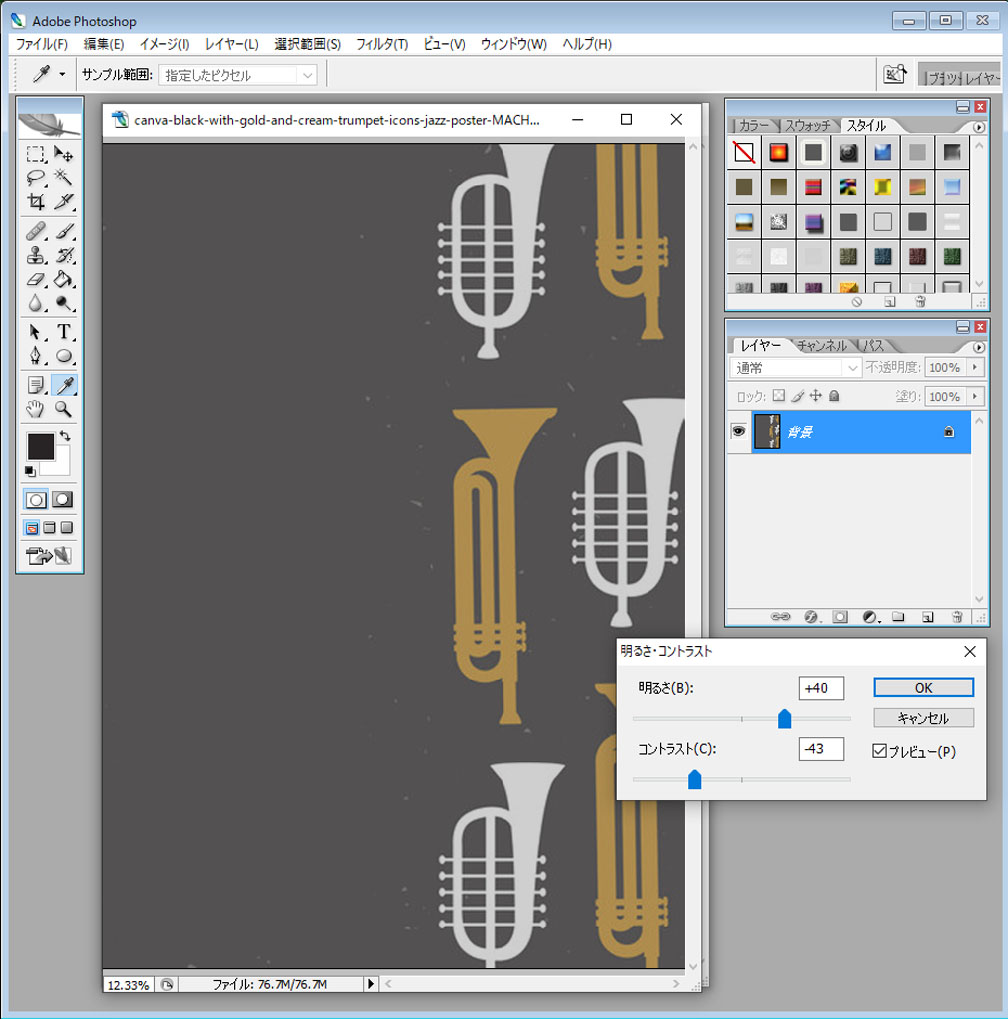
あまりにも明るい色合いの写真でバックグラウンドにそぐわないので、張り付けてから色調を変えます。
色調の変えかたにもいくつかの方法がありますが、ここではレイヤー補正で写真の色合いを変えます。
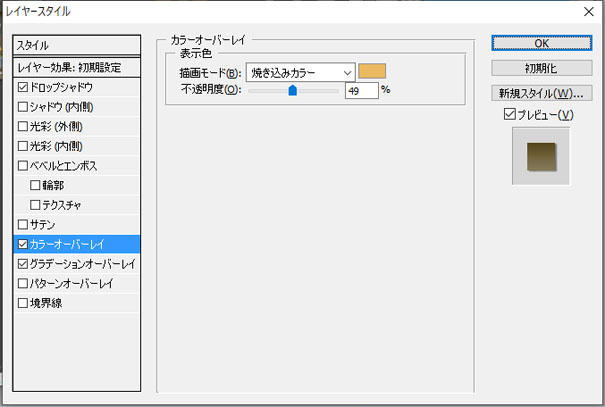
カラーオーバーレイで、セピアっぽいブラウンを指定します。
不透明度は100%のままだと絵が消えてしまうので、適当に調整してください。

グラデーションオーバーレイでかぶせる色にグラデーションを加えます。

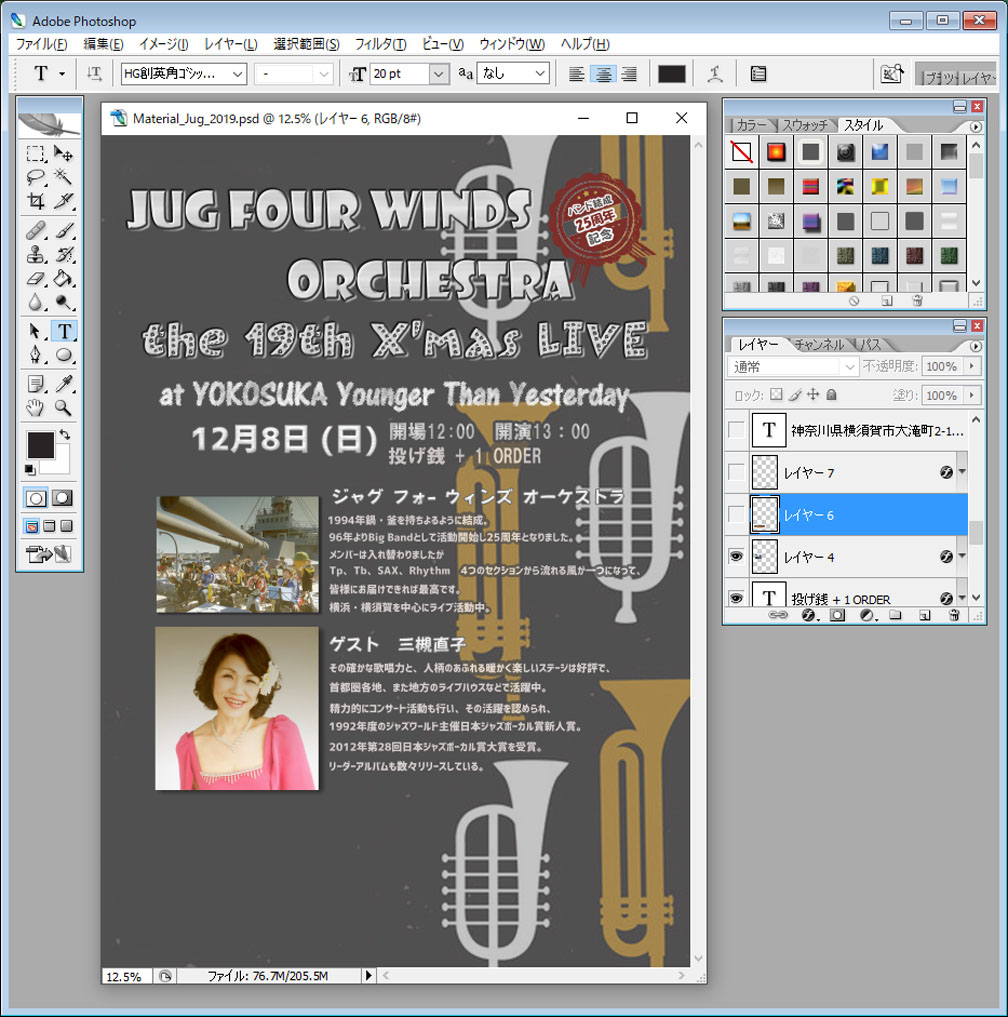
同様にいくつかの写真とキャプションを加えました。

最後に場所となるライブハウスの案内を一番下に加えます。
地図やロゴなどはネットから画像をコピーしてもよいですが、より鮮明なデータが店にあれば、それをもらいましょう。

店のMAPがバックグラウンドのホーンのシルバーにかかっているので、MAPに輪郭とシャドウを加えました。
これで完成です。


