Photo Shop 使いこなしⅦ フライヤーの背景について
フライヤーの第一印象を決める大きな要素が背景です。
バンド関係のフライヤーでは派手な単一色を使っているケースもありますが、私はJazz関係のフライヤーを作ることが多いので、背景は少ししっとりしたものにしたいと考えています。
その一つの方法として私が使っているのは、ネットに公開されている昔のポストカードです。
検索で"postcard music "と叩き、「画像」を選択するとたくさんのサンプルやサムネイルが表示されます。
この中で気に入ったものを選択し、その画像が含まれているサイトをたどってみると、他にもいろいろな画像が公開されています。
例えば、商用公開ですがデザインテンプレートのマーケットプレイスである「Zazzle」などで「postcard music」と検索してみましょう。
多種多様なテンプレートが公開されています。
「Zazzle」は商用公開ですが、他にも探せばフリー素材などもみつかるはずです。
で、こうして見つけた素材を活かしてフライヤーを作ります。
色合いと金管楽器のデザインが気に入ったので以下のものを素材にしてみます。

Photo Shop で開きます。

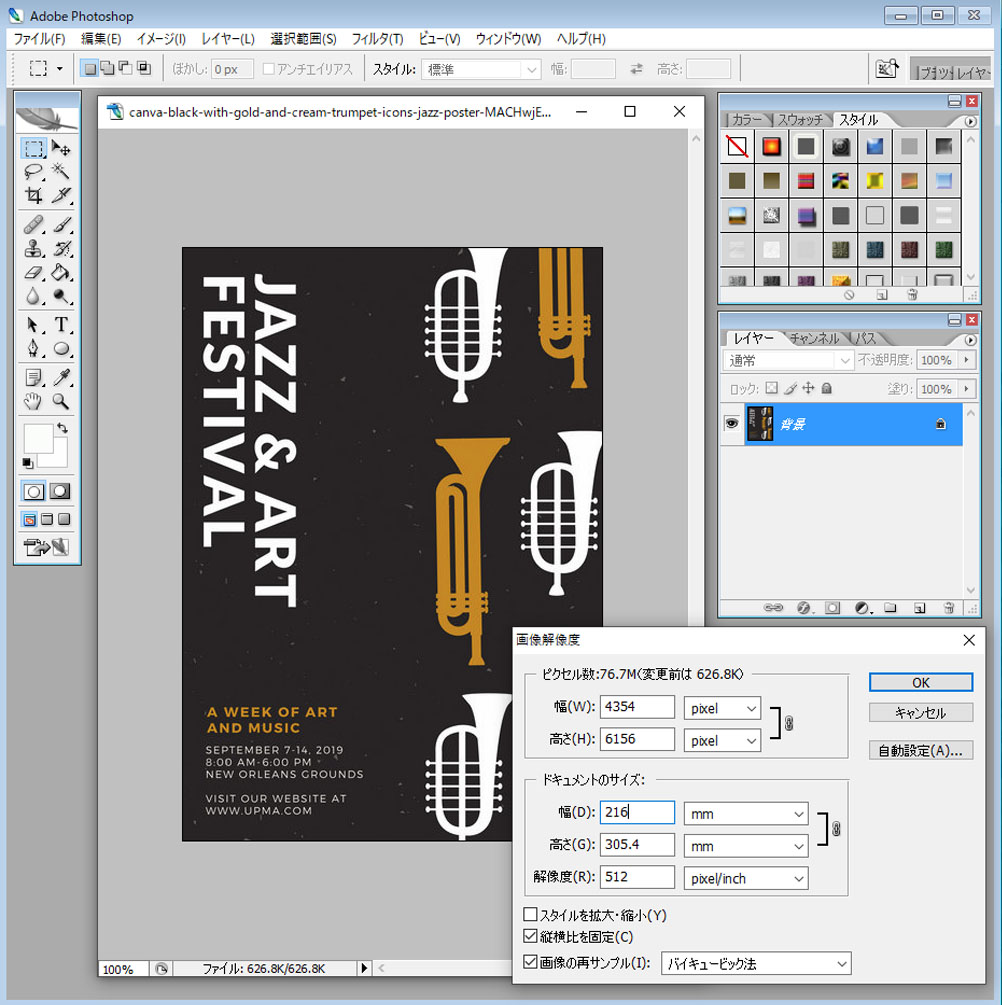
解像度とサイズを指定します。
解像度はパソコンのメモリや処理能力が許す範囲でできるだけ高くしましょう。
ここをケチると、紙になった段階の出来栄えで細かい所が雑になり後悔することになります。
サイズは、ラクスル等のネット印刷に回す場合の入稿サイズをしらべて設定します。
ネット印刷の入稿サイズは切り取りロス等の指定もあるので、そこも頭に入れてサイズとデザイン設定しましょう。

W:216mm H:305.4
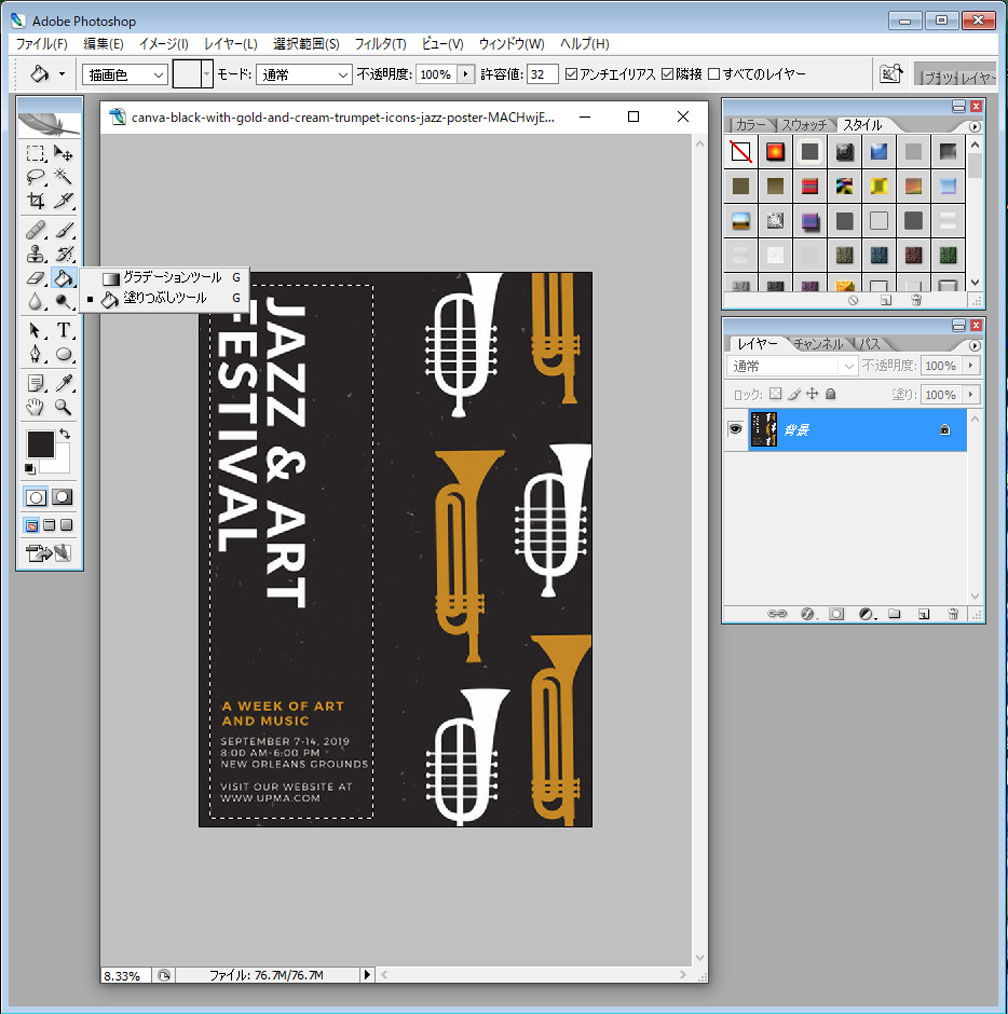
余計なテキストやイラストを消します。
消したい範囲を選択し、それを塗りつぶしツールで背景色で塗りつぶします。


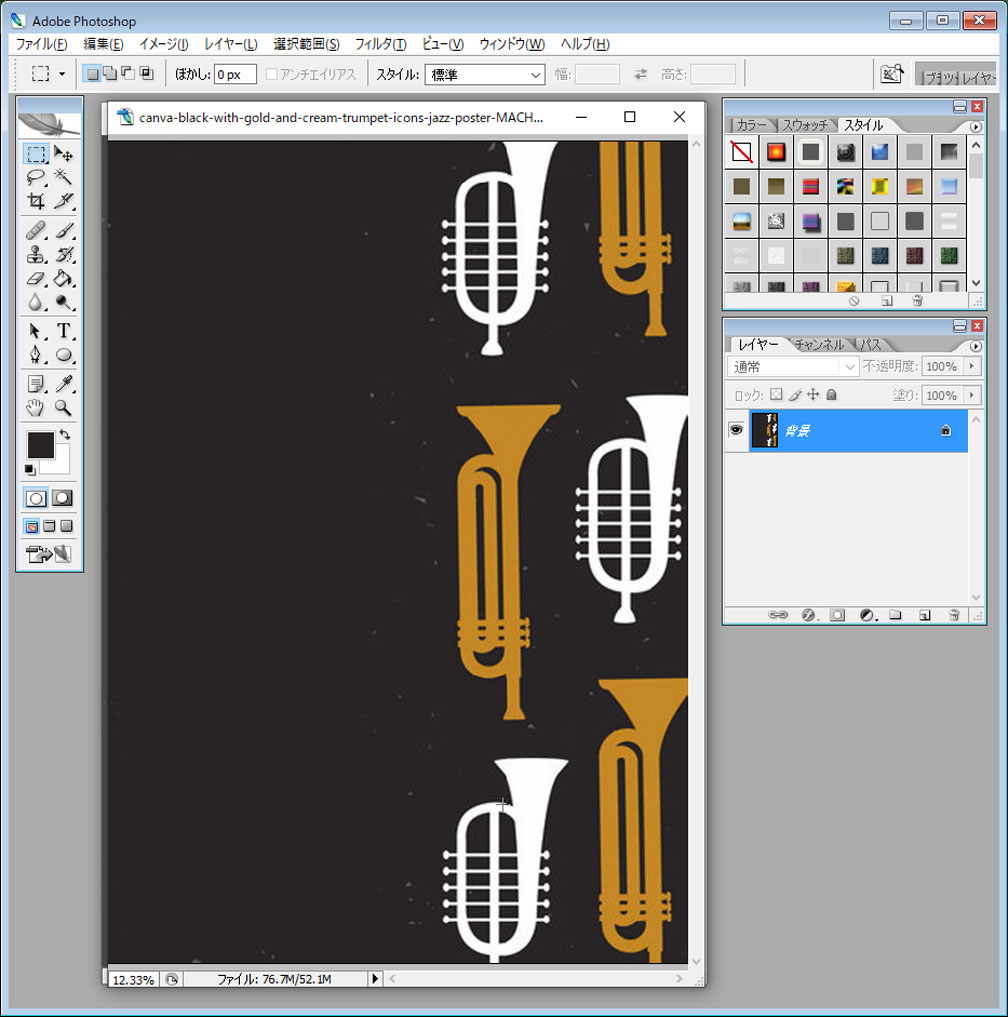
これで大体の背景は出来上がりです。
しかし、テキストやデザインを載せるとなると、この背景では少しコントラストがキツ過ぎます。
全面に出すテキストやイラストを引き立てるためにも、少し全体的な色合いをマイルドにします。
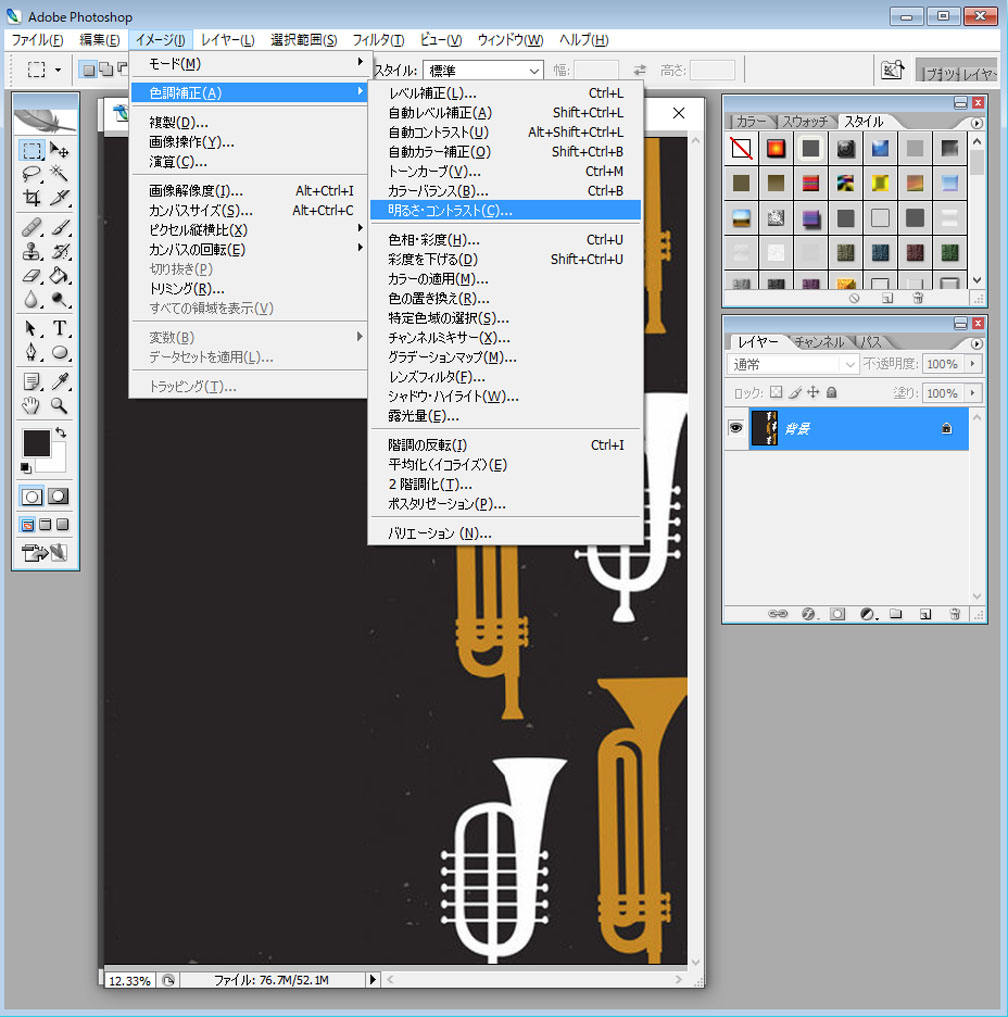
色合いをマイルドにするには「色調補正」⇒「明るさ・コントラスト」を使います。

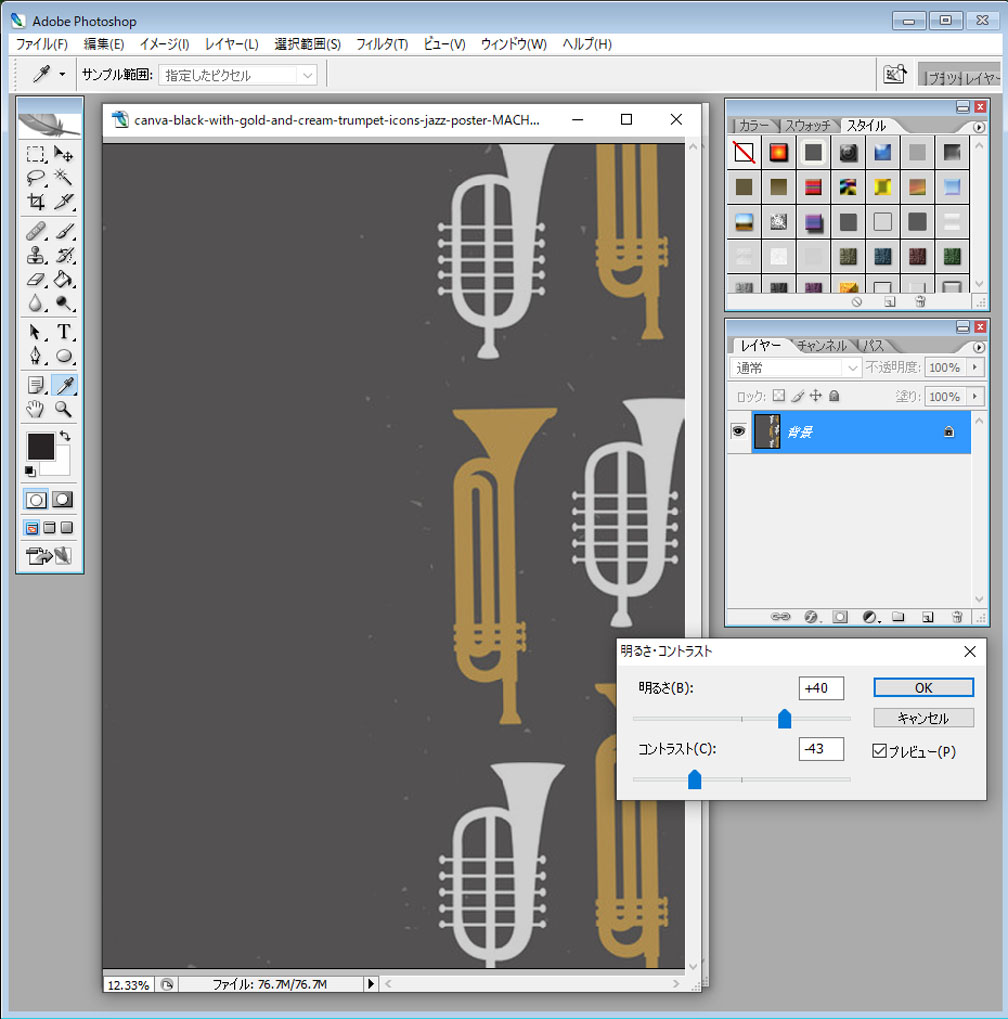
ここでは「明るさ」を明るく、「コントラスト」を緩くします。

これで背景は完成です。

